
Disney’s Animal Kingdom
Interaction Design
Collaborators: Ingrid Wong, Jethro Sanchez, Haley Crespo, Adrianna Kirovski
Dimension: Desktop 1440px
Timeline: Feb 2021 - Apr 2021
Over the past two years, our society has moved dramatically towards online channels as we have limited access to indoor facilities and public institutions due to the COVID-19 pandemic.
Our challenge is to transform the experiences of physical spaces and the activities that happen, into an online place where individuals can observe, learn and connect with others. The environment that our team chose was Disney’s Animal Kingdom.

Project Statement
Our system is a website for Disney’s Animal Kingdom’s Africa and Asia sections. We aim to translate and enhance the exciting experiences that children 6-10 years olds have at the zoo into an online format. It also provides interactive and engaging virtual experiences for users to learn about animals, as well as foster cooperation between children when they explore and progress through the system’s rewarding activities. Our ultimate goal is to replicate an in-person experience at the park with our virtual system for the users who are currently stuck at home.
Credits to Jethro Sanchez
Showcase Video
This is a short video to showcase the design of our interactive piece and to demonstrate how users can navigate around our site.

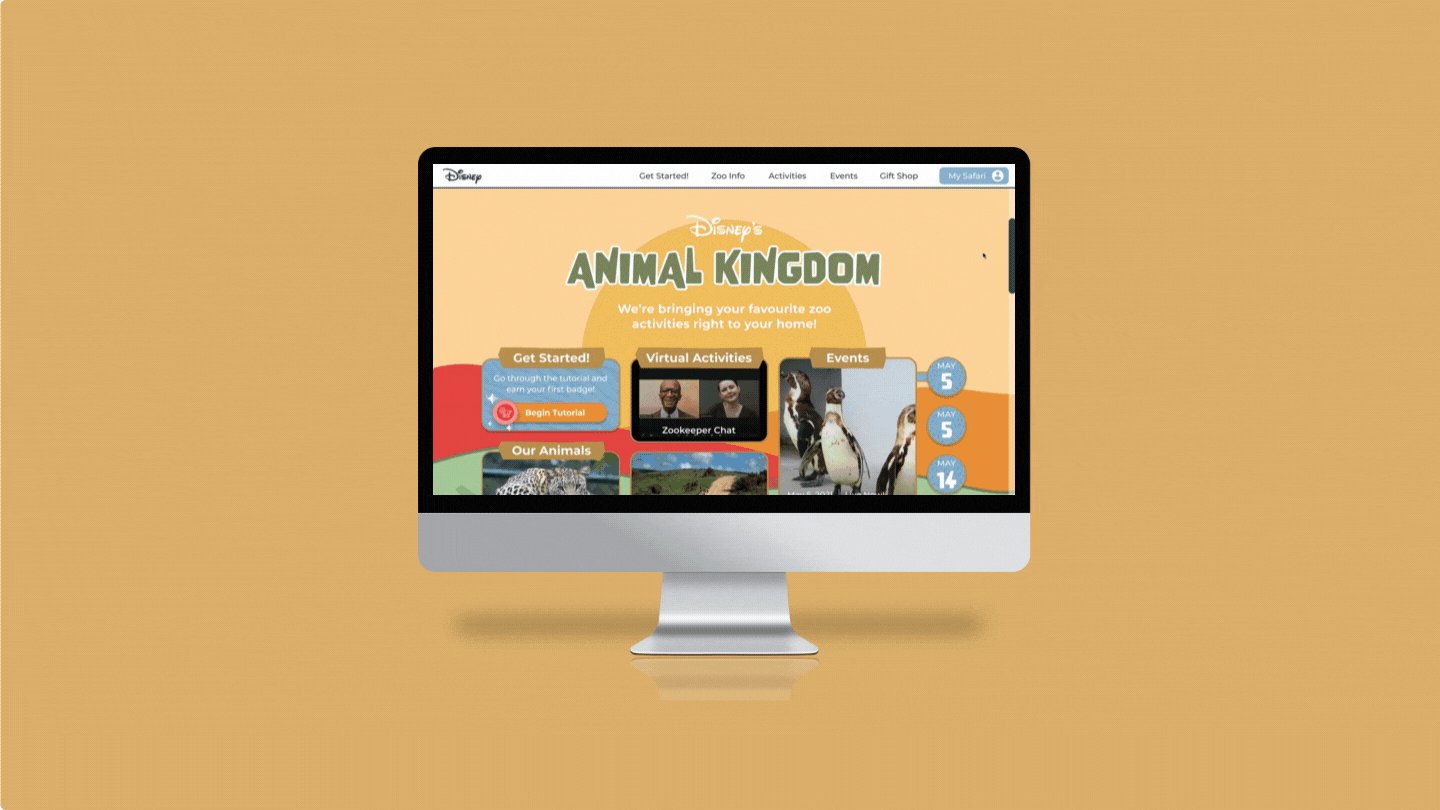
Homepage

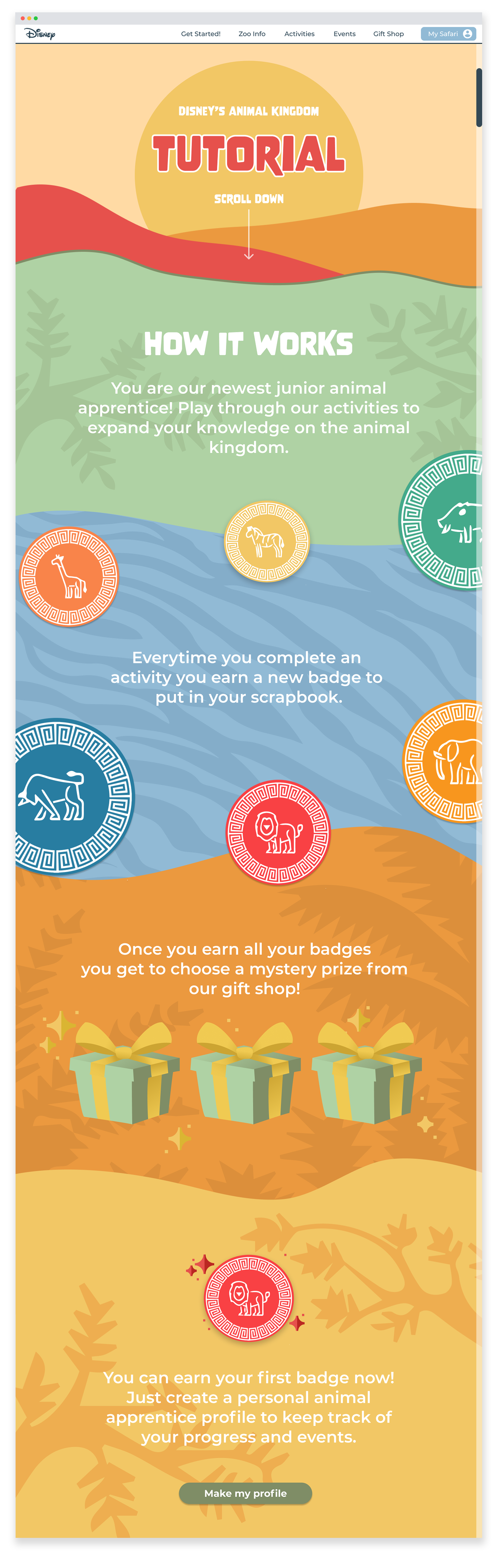
Website Tutorial

Activity 1: Kilimanjaro Safari Tour

Activity 2: Creature Show & Tell

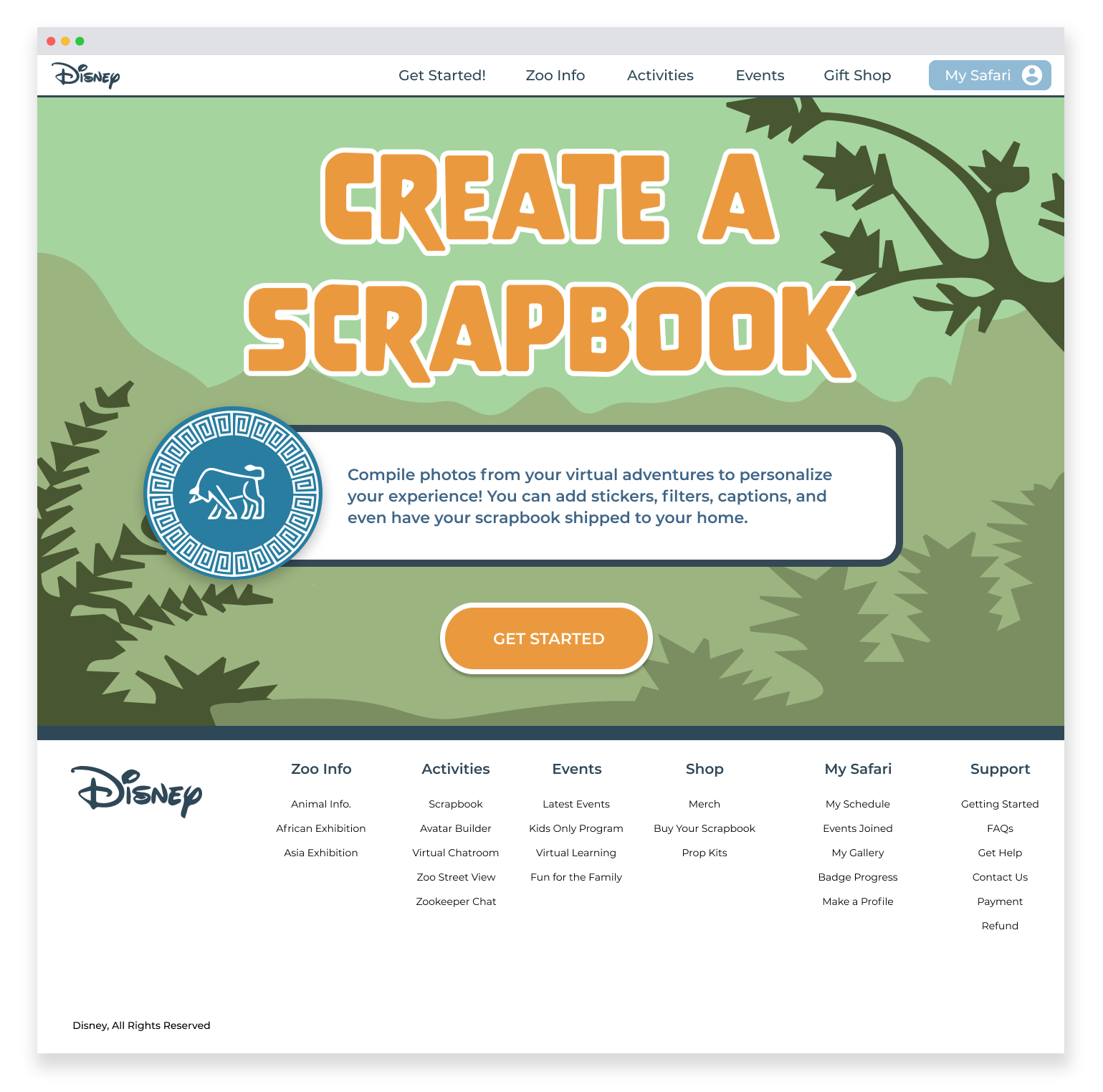
Activity 3: Create A Scrapbook

Activity 4: Waiting Room Trivia Game
Research
We first used the AEIOU framework to build a profile of the activities, environments, interactions, objects and users that could happen in our system. After documenting the physical activities that could occur in the park, we translated these activities into online situations and added in our own ideas of how these situations would occur by considering the questions of who, what, when, where and how. The AEIOU framework became the skeleton of our research and helped structure our observations while guiding us further into the research process.
We then created user scenarios, which are stories that show how users might act to achieve a goal in a system or environment. The goal for this step is to understand the system from the users’ perspective such as their motivations, needs and barriers. Creating user scenarios helped stimulate our thinking process and opened up new design possibilities as it removed the focus from the technology layer.
Wireframe
User-Testing
Our team conducted a series of remote user-testing via Zoom with 7 participants to collect data on their thoughts and reactions, as well as the overall usability of our system. Our goal was to understand the system from the user’s perspective as they navigate through the 4 activity tasks. During each session, one of our group members would give instructions to the user, while the rest would observe and take notes of the user’s actions, behaviours and feedback.
After the study, we summarized and analyzed our findings for each task to identify the problems of our systems, such as the frequency of the same issues that came up during each session. Overall, the reactions from the participants were mostly positive with the prototype and the result of the study helped us move forward to make adjustments to the final design.
Visual Design
It was important that the visual design capture the playfulness and excitement of Disney’s Animal Kingdom.
We chose to take a colourful and vector-heavy look, creating our own look instead of drawing heavy inspiration from Disney’s actual website.
Consistency was key. As a group, we created standardized elements such as buttons and labels.
Playful typography was used, paired with a san-serif font that enhanced the focus text.
A lot of time was put into the design of the badges, making sure they looked cohesive but were easily differentiated with colour and illustrations.
Final Design
Website Tutorial & Profile Creation
We created a tutorial that provides a brief overview of the website and the reward system to the users.
After clicking through the tutorial, the users will be prompted to create a profile account by inserting their personal information such as their names, date of birth and favourite animal etc.
Live-Feeding Animal at Creature Show and Tell
Creature Show & Tell is a live stream providing the feature that allows participants to virtually feed an animal using a free-feed token, which they would have won from previous activities.
After learning about the animal’s eating habits, the user will choose the right kind of food for the zookeeper to feed the animal.
Waiting Room Trivia Game
Since the virtual Kilimanjaro Safari Tour will start in 15 minutes, we want to provide time for participants to get to know each other better before they enter the Tour. There are three activities provided in the Waiting Room: Avatar Builder, Chat Room and Trivia Game.
In this scenario, participants will enter the Trivia Game with the other guests to learn some fun facts about animals!
Kilimanjaro Safari Tour
After the Waiting Room Trivia Game is finished, participants will be directed to the Kilimanjaro Safari Tour.
During the Kilimanjaro Safari Tour, our system not only allows participants to capture a picture during the live stream, but they can also test out different frames and view the photos in the gallery after they’ve taken the picture.
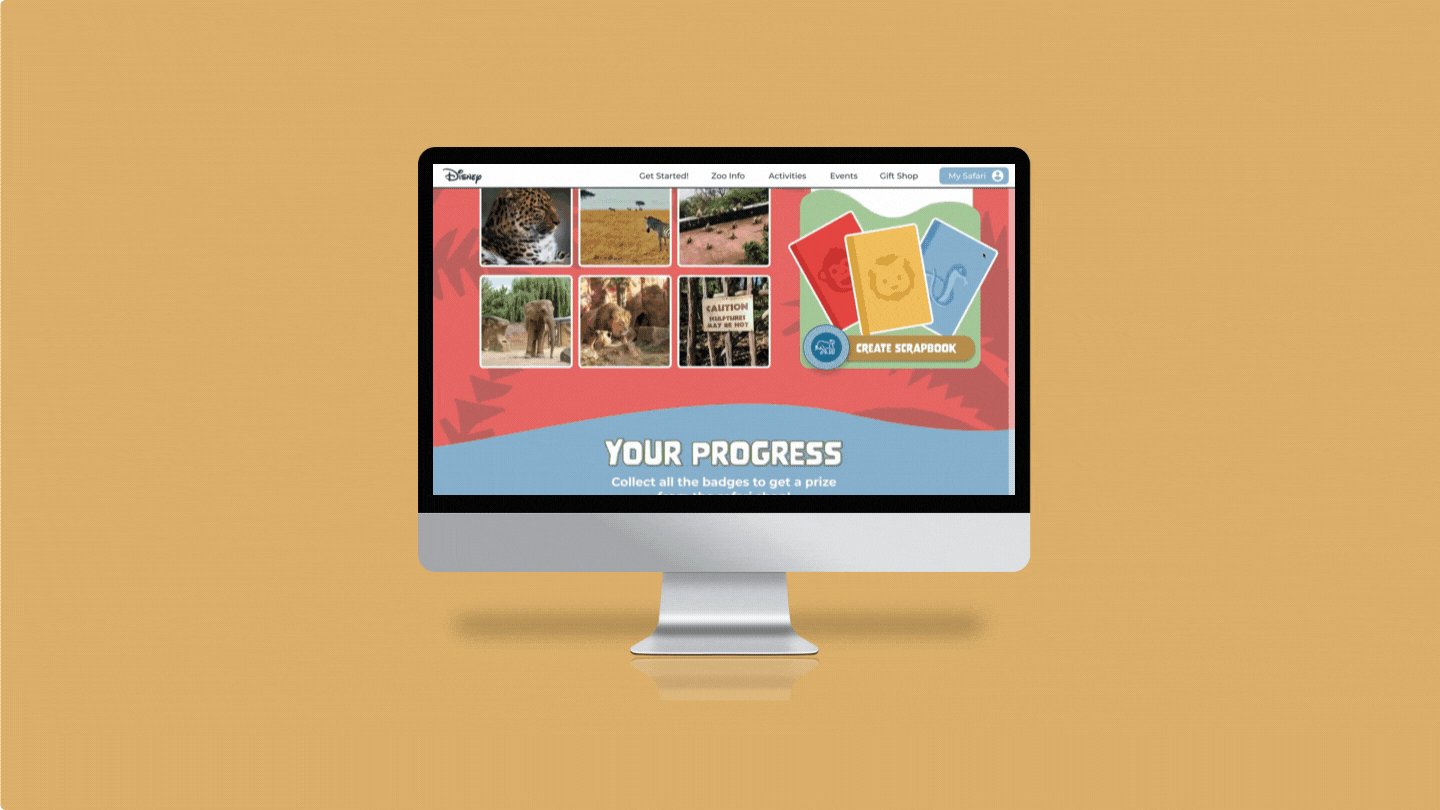
Creating A Scrapbook
Users will create a scrapbook using the photos they have taken during the safari tour, as well as colourful decorations such as filters and stickers to make their scrapbooks one-of-a-kind!
After creating their scrapbooks, users can enter their shipping information to have their newly created scrapbook directly shipped to their house.